Tab Mapper
The tab mapper is a handy little tool that will render a guitar tab file with graphic chord diagrams displayed alongside. This comes in handy for people who just don't have every single chord shape memorized. Just plug in the web site address of a valid .tab or .crd file and hit "Go". In general, the tab mapper does a better job with printer friendly URLs. If there is more than one way to play a chord, the tab mapper will choose the most common shape. To see other fingerings, click on the chord diagram and you will be taken to the chord calculator.
Original file located @ https://yntplus.blogspot.com/.
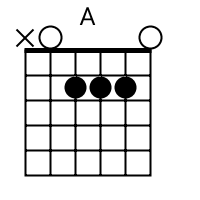
Show me scales that sound good with the chords in this song: A.
Skip to main contentSearch This Blog
yntplus
Posts
Navigating the Road: Discovering the Best Truck Driver Headset
- Get link
- X
- Other Apps
- April 01, 2024
In the realm of trucking, effective communication is not just a convenience ? it's a lifeline. Truck drivers rely on clear, reliable communication to navigate the roads safely and efficiently. A high-quality headset tailored specifically for truck drivers can make all the difference, offering hands-free operation, crystal-clear audio, and long-lasting comfort during those long hauls. In this article, we'll explore the significance of finding the best truck driver headset and highlight some top options available in the market. Understanding the Importance of the Best Truck Driver Headset Truck drivers face unique challenges on the road, including noisy environments, long hours of wear, and the need for constant communication. Here's why finding the best truck driver headset is crucial: Hands-Free Operation : With a reliable headset, truck drivers can make and receive calls without taking their hands off the wheel, promoting safer driving practices and compliance with hand...
Post a Comment
Read more
Powered by Blogger
Theme images by Michael Elkan
my fist blog Visit profile
Archive
- April 20241
Report Abuse
©2025 JGuitar.com