Tab Mapper
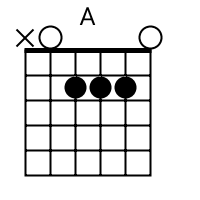
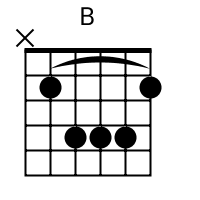
The tab mapper is a handy little tool that will render a guitar tab file with graphic chord diagrams displayed alongside. This comes in handy for people who just don't have every single chord shape memorized. Just plug in the web site address of a valid .tab or .crd file and hit "Go". In general, the tab mapper does a better job with printer friendly URLs. If there is more than one way to play a chord, the tab mapper will choose the most common shape. To see other fingerings, click on the chord diagram and you will be taken to the chord calculator.
Original file located @ http://4dspace.net.
Show me scales that sound good with the chords in this song: A, B.
- Accueil
- partenaires
- seo
-
-
- Accueil
- partenaires
- seo
-
-
- Recherche
Dernières nouvelles
Guide complet du bilan de compétences à Poitiers : tout ce qu?il faut savoir
Que vous envisagiez une reconversion, une évolution de carrière ou simplement un point sur vos acquis, le bilan de compétences à Poitiers est un outil puissant pour construire un avenir professionnel aligné avec vos aspirations. Accessible à tous, il vous aide à mieux vous connaître, à clarifier vos objectifs et à bâtir un projet solide. Ce guide complet vous explique tout ce qu?il faut savoir...
VIVE LE VENT D'HIVER Espace Aragon Oissel ? Unidivers
VIVE LE VENT D?HIVER Jeudi 29 décembre, 10h00 Espace Aragon Plein Tarif 6,20 ?, Tarif Réduit 4,20 ? et Tarif Carte Labo 3,10 ? Des rencontres inattendues et des amitiés extraordinaires auront lieu tout au long de cette saison? Espace Aragon Place du 8 mai 1945 76350 OISSEL Oissel 76350 Seine-Maritime Normandie Un programme qui réchauffe les c?urs à l?arrivée de l?hiver ! Le vent...
The Responder : Martin Freeman en flic, c?est un grand oui ? myCANAL
Vue de France, Liverpool est une ville qui fait rêver beaucoup de monde pour au moins deux raisons : elle est le berceau des Beatles, et l?un de ses deux clubs de foot (Liverpool FC) est une des équipes les plus populaires du monde. Mais derrière ce vernis, cette grande ville du Merseyside abrite une réalité sociale extrêmement dure, car elle est...
Toulouse ? Cesson Rennes Palais des sports Toulouse ? Unidivers
Toulouse ? Cesson Rennes Jeudi 10 novembre, 20h30 Palais des sportsLe Fenix reçoit Cesson-Rennes pour cette 9ème journée de Liqui Moly StarLigue Palais des sports 3 Rue Pierre Laplace, 31000 Toulouse, France Amidonniers / Compans-Caffarelli Toulouse Haute-Garonne Occitanie Métro : Ligne B ? Station Compans CaffarelliBus : n° 1 ? 16 ? 70 ? 71 ? Arrêt Compans Caffarelli Liqui Moly StarLigue...
Les premières images de Space Jam: A New Legacy avec LeBron ? ? Radio-Canada.ca
Nous utilisons les témoins de navigation (cookies) afin d'opérer et d?améliorer nos services ainsi qu'à des fins publicitaires. Le respect de votre vie privée est important pour nous. Si vous n'êtes pas à l'aise avec l'utilisation de ces informations, veuillez revoir vos paramètres avant de poursuivre votre visite.Gérer vos témoins de navigationEn savoir plusVous naviguez...
Meilleurs Jouets BDSM
Les Meilleurs Jouets BDSM pour Pimenter vos Pratiques : Guide et Sélection Bienvenue dans notre guide dédié à l?univers des jouets BDSM. Que vous soyez débutant ou pratiquant confirmé, il existe une multitude d?accessoires pour enrichir vos expériences et pimenter vos jeux de rôle. Pour que vous puissiez faire le meilleur choix possible, nous vous présentons une sélection des...
Crise des abus sexuels, les laïcs imposent leur voix ? La Croix
le premier moissans engagement Un an après la publication du rapport de la Ciase sur les abus sexuels dans l?Église, la crise de confiance vis-à-vis de l?institution s?est encore accentuée depuis l?« affaire Santier ». Sans plus remettre en cause le caractère systémique des abus, des laïcs de tous bords se mobilisent pour peser dans le débat. réservé aux abonnés Lecture en 5 min. Crise des abus...
Euro féminin de foot: Grace Geyoro, puissance 3 ? Libération
Grace Geyoro inscrit le quatrième but de l?équipe de France contre l?Italie, dimanche à Rotherham, en Angleterre. (Dave Thompson/AP)Une frappe à bout portant après un mauvais renvoi de la défense adverse, un face-à-face remporté en éliminant la gardienne grâce à un crochet et une demi-volée croisée du pied droit. Le tout en l?espace de quarante-cinq minutes, les premières à l?Euro...
Le Space Mountain de Disneyland va avoir droit à son propre film ? Konbini
2022 KonbiniAccueilPop culturePublié le 12/10/2020par Lucille BionDisney est dans une mauvaise passe entre la suppression de 28 000 emplois aux États-Unis dans ses activités liées aux parcs d?attractions et les sorties successivement repoussées de ses films. Pour faire peau neuve et tenter de sauver les meubles, la maison aux grandes oreilles a décidé de faire un film sur son attraction...
New York Unité Spéciale : Kelli Giddish quitte la série après 12 ans ? Portail Orange
News Demain nous appartient : ce qui vous attend dans l?épisode 1333 du mercredi 4 janvier 2023 [SPOILERS] News Ici tout commence : ce qui vous attend dans l?épisode 571 du mercredi 4 janvier 2023 [SPOILERS] News Demain nous appartient : Camille Genau (Sara) a-t-elle vraiment tourné dans un avion en plein ciel ? News Ici tout commence : rapprochement en vue pour Zacharie et Laetitia ...
Created by NETSOLUTION.fr · Powered by Word Press
All rights reserved
- Accueil
- partenaires
- seo
Backlink pro
Prenez contact avec nous
Les backlinks sont des liens d'autres sites web vers votre site web. Ils aident les internautes à trouver votre site et leur permettent de trouver plus facilement les informations qu'ils recherchent. Plus votre site Web possède de liens retour, plus les internautes sont susceptibles de le visiter.
Contact
- Creation de Backlinks
-
12 rue lakanal
75015 PARIS
FRANCE - Télécharger la vCard
Accessibility
Accessibility modes
Online Dictionary
Readable Experience
Visually Pleasing Experience
Easy Orientation
BAcklink creation pro Accessibility Statement
Accessibility Statement
- 4dspace.net
- July 11, 2025
Compliance status
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium?s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website?s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website?s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you?ve found a malfunction or have ideas for improvement, we?ll be happy to hear from you. You can reach out to the website?s operators by using the following email
Screen-reader and keyboard navigation
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website?s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here?s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
-
Screen-reader optimization: we run a background process that learns the website?s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all of the website?s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
-
Keyboard navigation optimization: The background process also adjusts the website?s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside of it.
Users can also use shortcuts such as ?M? (menus), ?H? (headings), ?F? (forms), ?B? (buttons), and ?G? (graphics) to jump to specific elements.
Disability profiles supported in our website
- Epilepsy Safe Mode: this profile enables people with epilepsy to use the website safely by eliminating the risk of seizures that result from flashing or blinking animations and risky color combinations.
- Visually Impaired Mode: this mode adjusts the website for the convenience of users with visual impairments such as Degrading Eyesight, Tunnel Vision, Cataract, Glaucoma, and others.
- Cognitive Disability Mode: this mode provides different assistive options to help users with cognitive impairments such as Dyslexia, Autism, CVA, and others, to focus on the essential elements of the website more easily.
- ADHD Friendly Mode: this mode helps users with ADHD and Neurodevelopmental disorders to read, browse, and focus on the main website elements more easily while significantly reducing distractions.
- Blindness Mode: this mode configures the website to be compatible with screen-readers such as JAWS, NVDA, VoiceOver, and TalkBack. A screen-reader is software for blind users that is installed on a computer and smartphone, and websites must be compatible with it.
- Keyboard Navigation Profile (Motor-Impaired): this profile enables motor-impaired persons to operate the website using the keyboard Tab, Shift+Tab, and the Enter keys. Users can also use shortcuts such as ?M? (menus), ?H? (headings), ?F? (forms), ?B? (buttons), and ?G? (graphics) to jump to specific elements.
Additional UI, design, and readability adjustments
- Font adjustments ? users, can increase and decrease its size, change its family (type), adjust the spacing, alignment, line height, and more.
- Color adjustments ? users can select various color contrast profiles such as light, dark, inverted, and monochrome. Additionally, users can swap color schemes of titles, texts, and backgrounds, with over 7 different coloring options.
- Animations ? epileptic users can stop all running animations with the click of a button. Animations controlled by the interface include videos, GIFs, and CSS flashing transitions.
- Content highlighting ? users can choose to emphasize important elements such as links and titles. They can also choose to highlight focused or hovered elements only.
- Audio muting ? users with hearing devices may experience headaches or other issues due to automatic audio playing. This option lets users mute the entire website instantly.
- Cognitive disorders ? we utilize a search engine that is linked to Wikipedia and Wiktionary, allowing people with cognitive disorders to decipher meanings of phrases, initials, slang, and others.
- Additional functions ? we provide users the option to change cursor color and size, use a printing mode, enable a virtual keyboard, and many other functions.
Browser and assistive technology compatibility
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers), both for Windows and for MAC users.
Notes, comments, and feedback
Despite our very best efforts to allow anybody to adjust the website to their needs, there may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to